CVS — Check Store Availability feature.
Organization
CVS
Project date/duration
Summer 2018 Duration: 4 months
My role
As the Design Lead, I oversaw the planning strategy and contributed to prototypes & final designs. I directed my three direct UX reports and two in-house full-stack developers to complete the project.
Project Summary
Check Store availability was a project to develop a feature allowing users to get a real-time snapshot of the inventory levels of online and in-store products. The age 35–55 demographic accounts for 39% of CVS customers, a feature that would positively affect over 9000 stores nationwide and, on the backend, become an additional resource for the Buying and Allocations team.
Pain Points
Traveling is an inconvenience, so shopping is planned accordingly
Wants to buy essentials in-store rather than online
Time is a factor, and I can’t afford to waste it going to multiple stores
The when and where to find the things you need wherever you are
Inconsistency between sales channels
The Challenge
There were two main challenges for this project. The first was to create a strategy ensuring the functionality would significantly impact the overall business. The design had to be clean and easy to use as the minority demographic identified in our research was the 55+ group. Check store availability required buy-in from several different areas of the company. To launch this feature, our Buying & Allocations and Retail teams had to collaborate effectively. Doing this meant creating a plan with enough padding to allow feedback from all involved while still defining our deadline. The second challenge was collaborating with engineers who handled our warehouse and retail inventory systems. We must integrate the warehouse and retail inventory systems with our e-commerce product.
Design Process
The Solution
Center user feedback end-to-end
Map out a project plan that would allow for high-level collaboration
Create a strategy centered around the development process
Schedule multiple rounds of testing to ensure the best outcomes
Center feedback and concerns from the other departments involved
User Flow
Unknown customers who are not signed in.
Customers who are signed in.
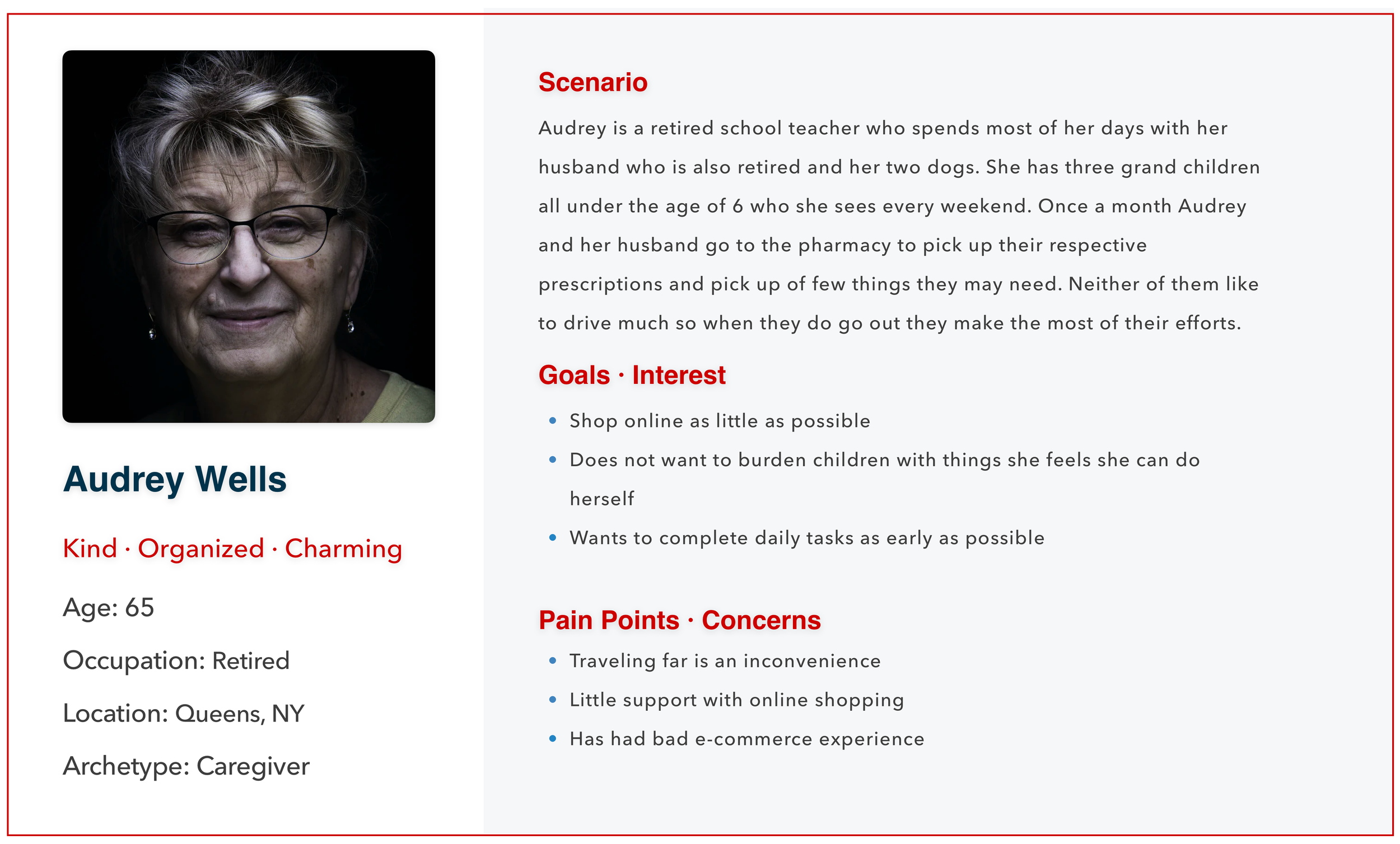
Personas
The user persona created describes users representing the most significant demographic affected by the problem we are designing this feature to solve. They are both independent and have experience with technology, although there are apparent differences in proficiency levels. Both personas prioritize time and prefer in-store interactions. They both use technology as a part of their communications with friends and family. We found that they will shop online for things they don’t mind waiting for but prefer to go out and buy essentials.
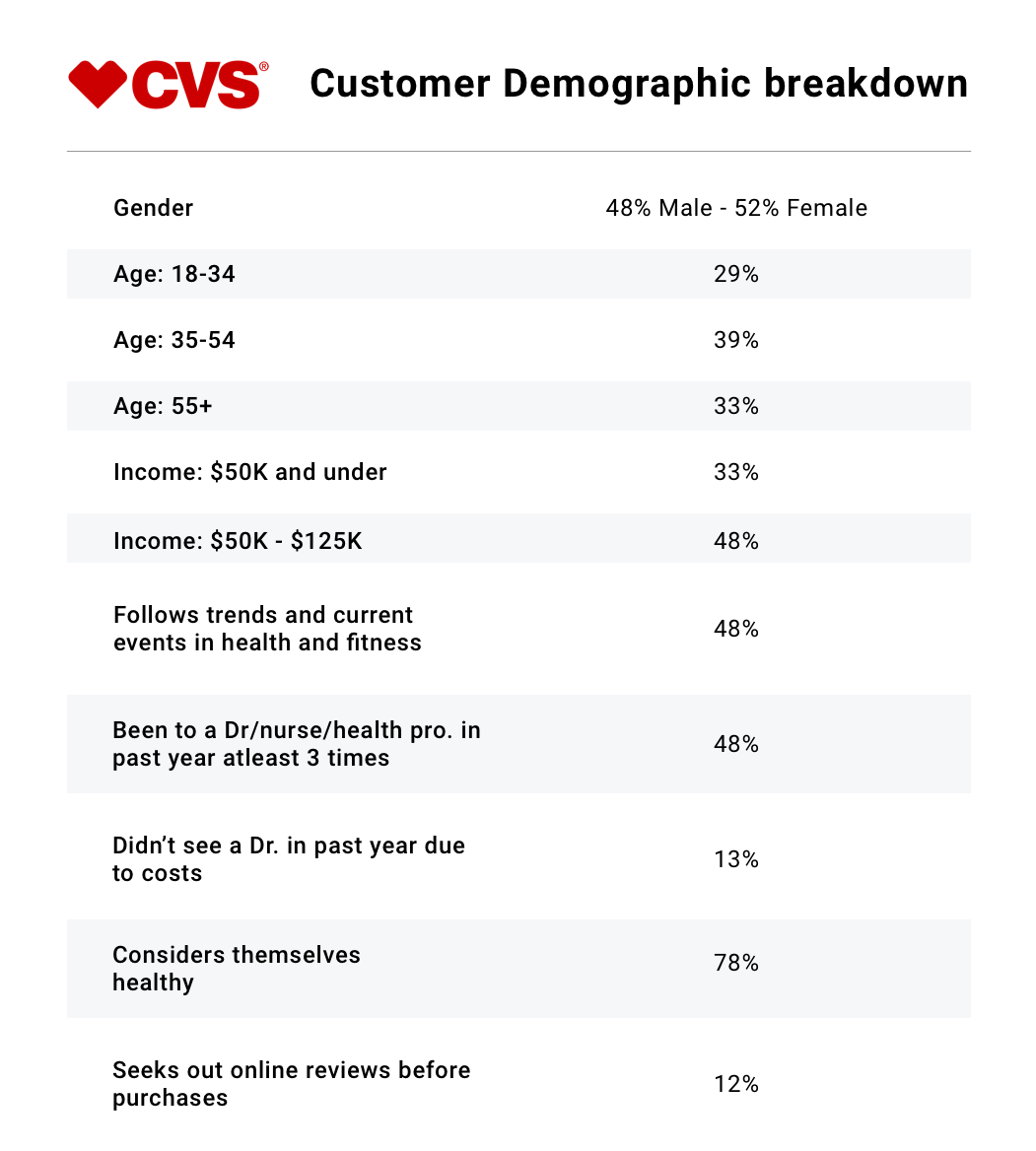
Research
We discovered that CVS’s Facebook page’s comments section doubled as a customer service line. After reading through the comments under several posts, I noticed many comments that were unrelated to the posts. I began taking note of these comments and presenting them to the research team. The research team began combing the page and synthesizing all the data they found. When reviewing this data, I noticed many users who shared a common complaint. “If I don’t want to order something online, then how do I know if it’s available in my local store?” to paraphrase it. Looking into the profiles of some of these commenters, I began to notice another common thread. Most of these customers fell into our 35–55 demographic, with some falling into the 55+ bracket. We learned that it was essential to the design that we utilized vital metrics to evaluate our assumptions and strategies. These steps were critical as the process allowed us to analyze the impact of the feature.
Usability test results
We tested the Check store availability with a small number of users who related to the problem we were trying to solve. When testing, we discovered that many users didn’t actively sign into their CVS accounts. The lack of sign-in posed a problem because the user had to sign in and select a “My CVS Store” location. This unexpected finding forced us to rethink how the feature early design. Incorporating Geo-location and giving users the option to enter an address or zip code changed the way users would interact with the feature. During the second round of testing, users were pleased with the changes and excited to utilize the function when it was launched.
Sketches
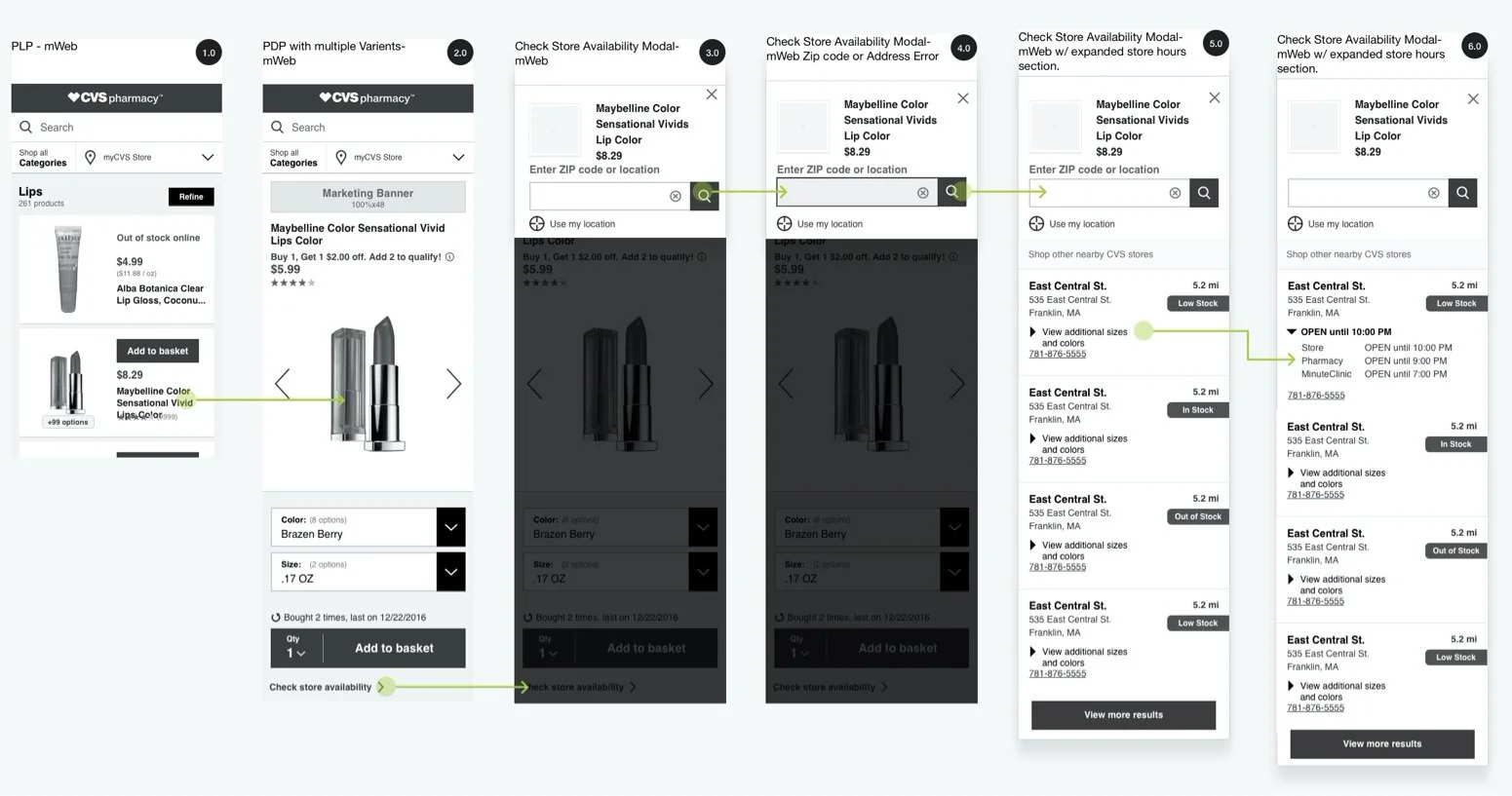
Prototype
Results
The launch was successful and on time
Positive results for over 9000+ stores nationwide
Integrated our Facebook channel into our UX insights process.
Provided a better view of buying trends store by store for the buying team
Provided a real-time restock solution for our retail allocators
Integrated both the warehouse and In-store inventory systems